| Préparation | ||||||
|
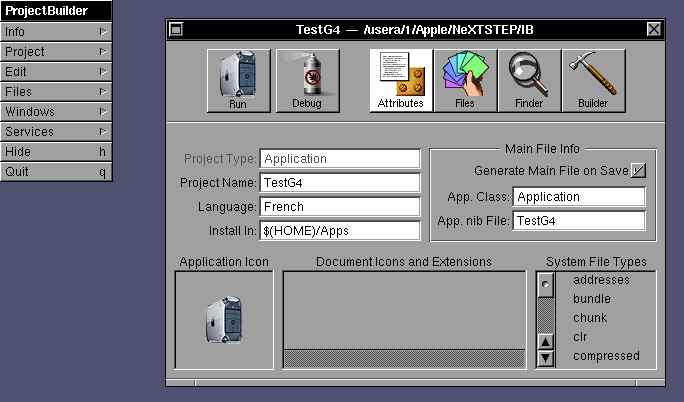
Un petit traitement de texte Voici un exemple de création d'une toute petite application en utilisant les objets de base du système NeXTSTEP. Les outils utilisés sont : Project Builder pour la gestion des fichiers, et Interface Builder pour le modelage de l'interface graphique. Le programme que l'on veut faire est un traitement de texte. Dans un premier temps, on lance Project Builder, on change les noms, on choisit une icône, et on obtient ceci : 
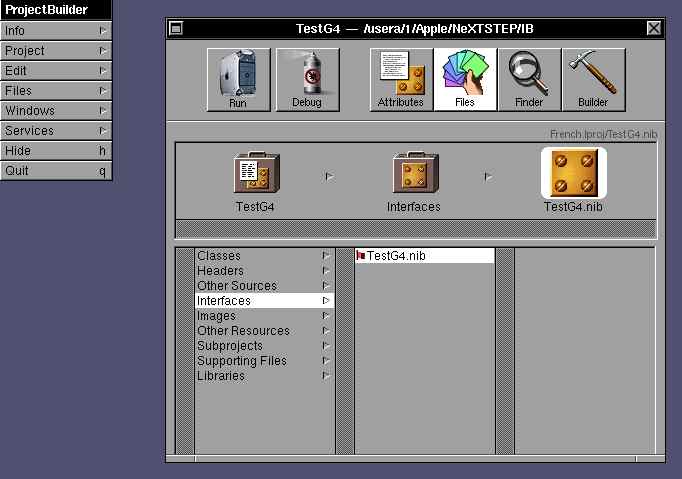
En cliquant sur l'icône Files on affiche les fichiers du projets. On choisit le fichier nib (NeXTSTEP Interface Builder) qui décrit l'interface de l'application. Ici le programme étant très simple, on n'utilisera qu'un seul nib. Dans la pratique on découpe une application en plusieurs nib que l'on peut charger dynamiquement. 
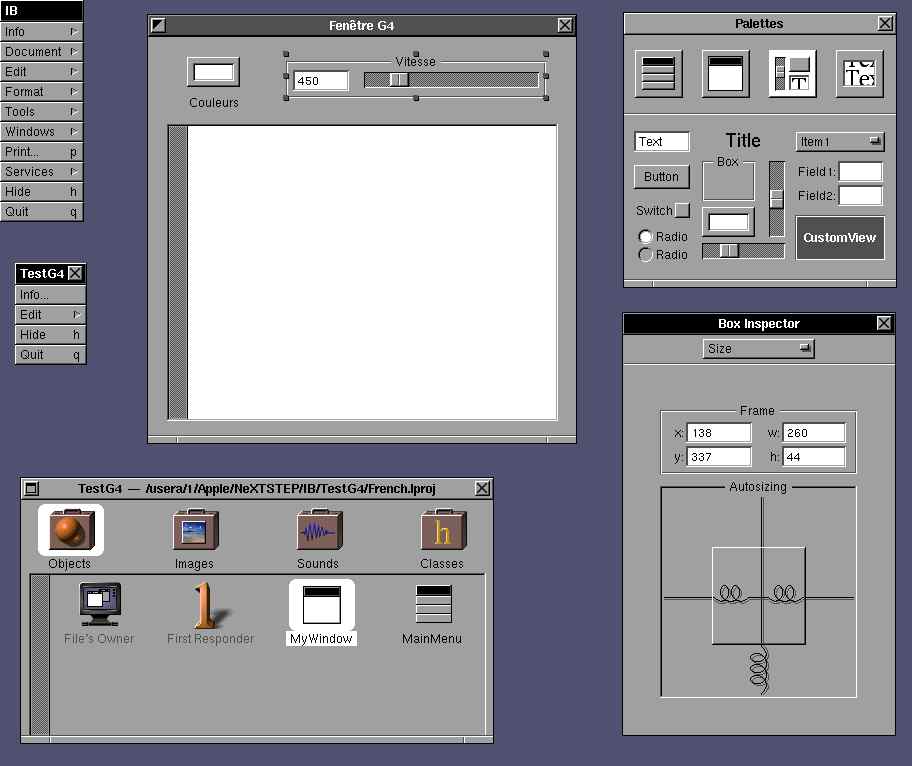
En cliquant sur l'icône "TestG4.nib", on lance Interface Builder qui va permettre de mettre au point l'interface : 
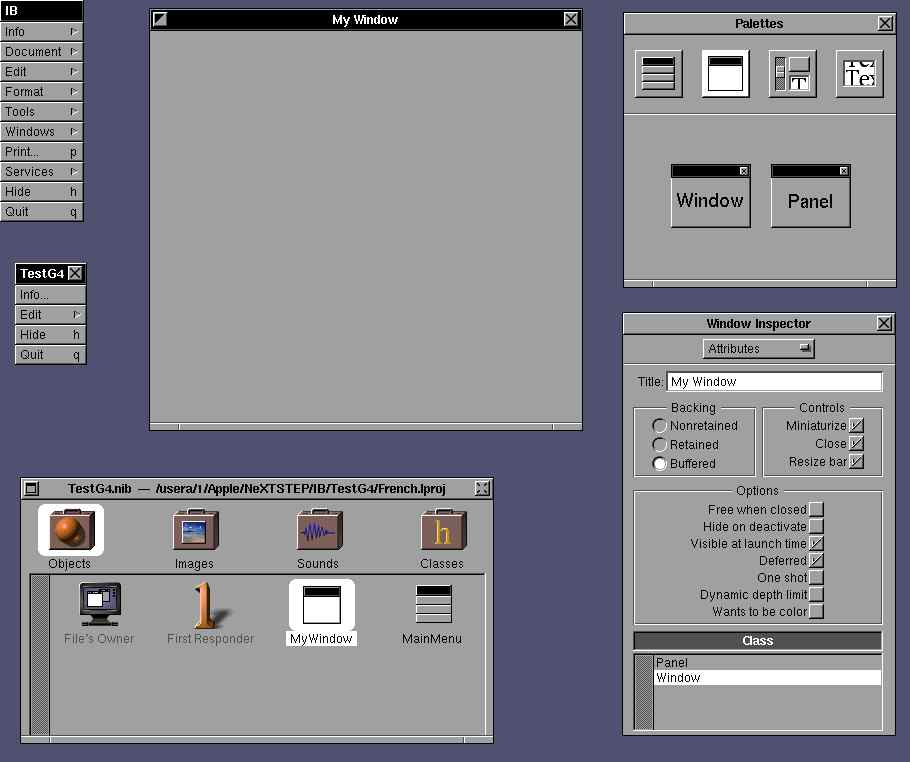
On a par défaut un petit menu et une fenêtre vide pour l'application "TestG4". Interface Builder affiche aussi un panneau contenant des palettes qui contiennent les objets graphiques de base de NeXTSTEP.
Il existe d'autres palettes. La distribution MiscKit est un collection de nombreuses palettes freeware convrant tous les types de développement. | ||||||
| Construction de l'interface | ||
|
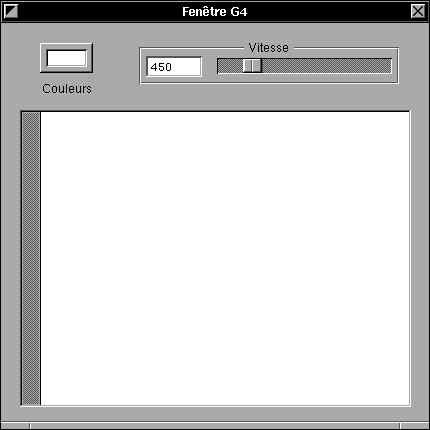
Grâce aux palettes, on construit les objets de la fenêtres comme ci-dessous : 
Le panneau inspecteur permet de changer les caractéristiques de tous les objets. Ici on change les relations entre la zone "Vitesse" et les bords de la fenêtre. Cela permet d'indiquer comment l'objet se comporte quand la fenêtre est redimensionnée. Ici la zone "Vitesse" peut est élargie horizontalement et est collée au haut et sur les côtés de la fenêtre. 
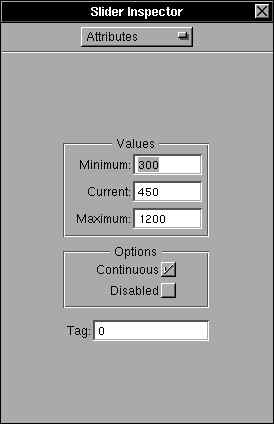
On veut que l'ascenseur de la zone fenêtre retourne un nombre entre 300 et 1200. On sélectionne alors l'ascenseur et dans son inspecteur on change les valeurs par défaut pour avoir : 
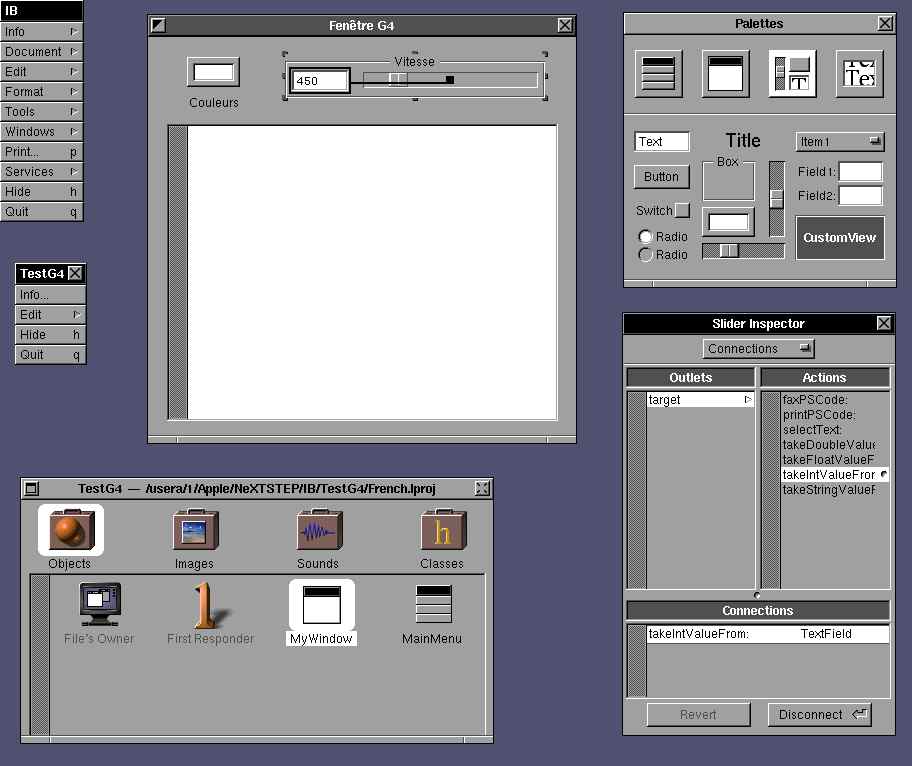
Maintenant on va connecter deux objets entre eux : on sélectionne l'ascenseur et en glissant la flèche avec la touche Control sélectionnée, on se place sur la zone de texte. Dans l'inspecteur de l'ascenseur, on sélectionne la méthode takeIntValueFrom, ainsi quand on va saisir un nombre dans la fenêtre texte, l'ascenseur se modifiera automatiquement. 
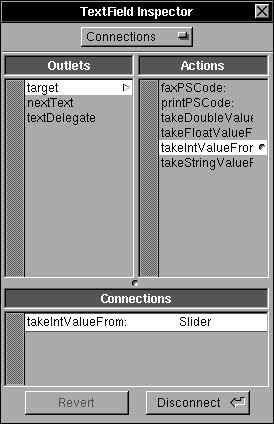
En faisant les sélections inverses (d'abord la zone de texte), on fait que si l'on bouge l'ascenseur, c'est la zone de texte qui sera modifiée : 
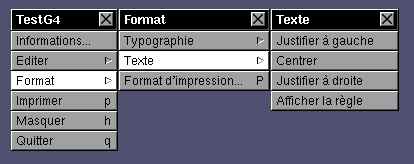
L'ascenseur ne sera pas vraiment utilisé. Il est là juste pour montrer la façon de travailler avec les palettes. Maintenant, c'est au tour du menu de l'application. On y ajoute des entrées prédéfinies, on françise le tout, et on ajoute quelques raccourcis clavier. On obtient ainsi : 
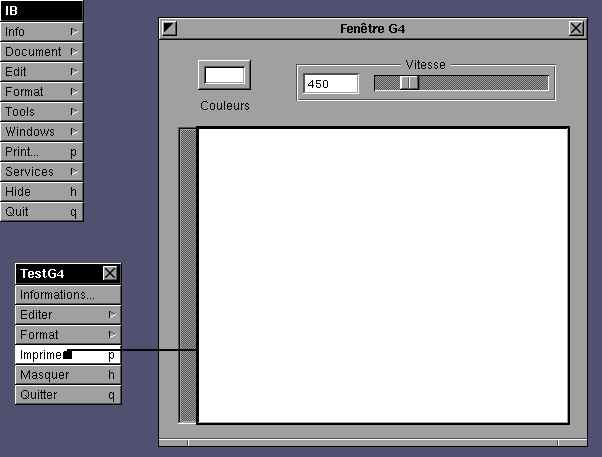
On fait maintenant une connexion entre le bouton Imprimer et la zone de texte de la fenêtre. 
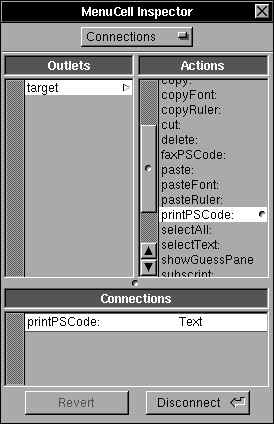
On choisit dans les méthodes l'action printPSCode:. Ainsi lorsque l'on va choisir le menu Imprimer on lancera l'impression de la zone de texte. 
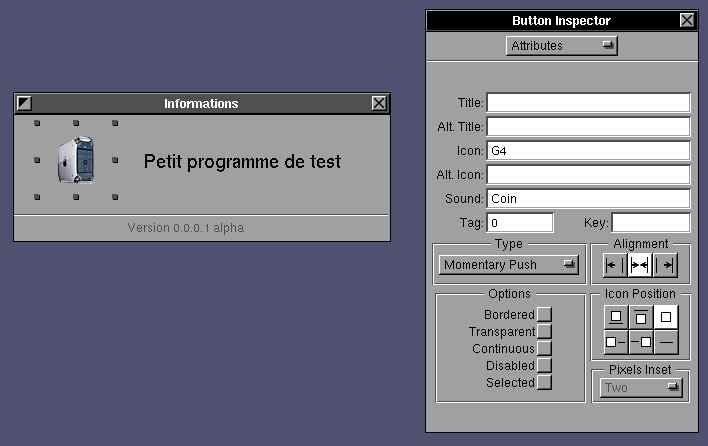
On crée maintenant un panneau d'information en y plaçant l'icône de l'application dans un bouton caché. Lorsque l'on cliquera sur l'icône le son "Coin" sera joué. 
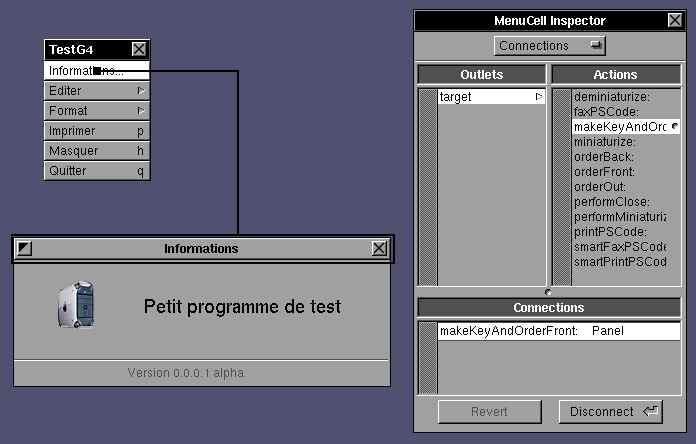
On établit maintenant une connexion entre le menu Informations et le panneau. On veut que celui-ci soit affiché lorsque l'on clique sur le menu : 
| ||
| Test du programme | ||
|
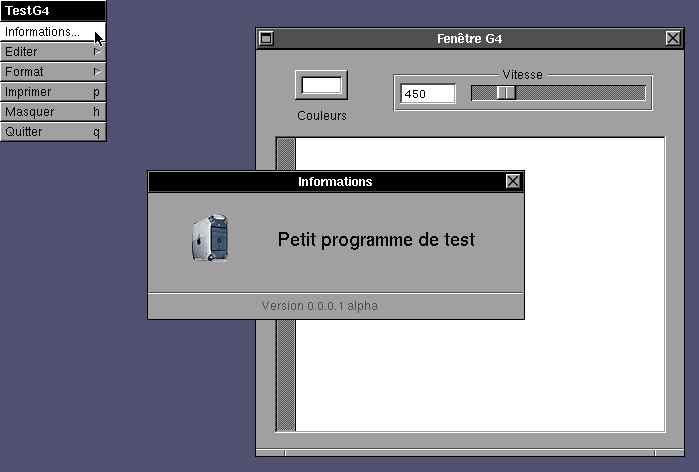
Maintenant que toute la partie graphique a été définie, on teste le programme en choisissant le menu Test interface sans sortir de Interface Builder. Le programme que l'on vient de faire se lance alors. Il est pleinement utilisable, même si l'on n'a pas écrit une seule ligne de code : 
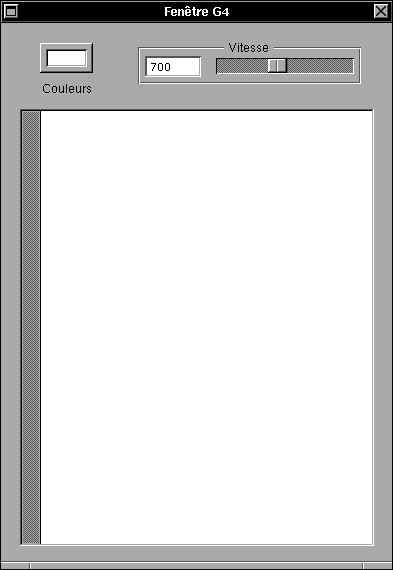
On peut changer la taille de la fenêtre, et les objets qui sont dedans s'adaptent en fonction de ce que l'on a défini avec les "ressorts" des inspecteurs. 
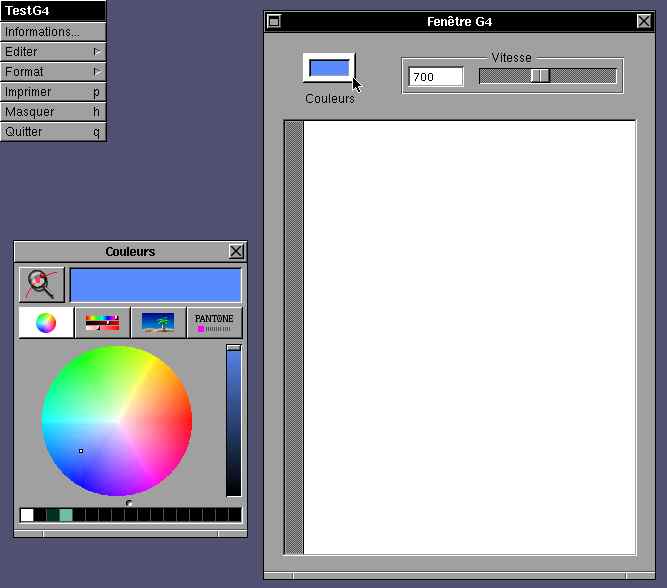
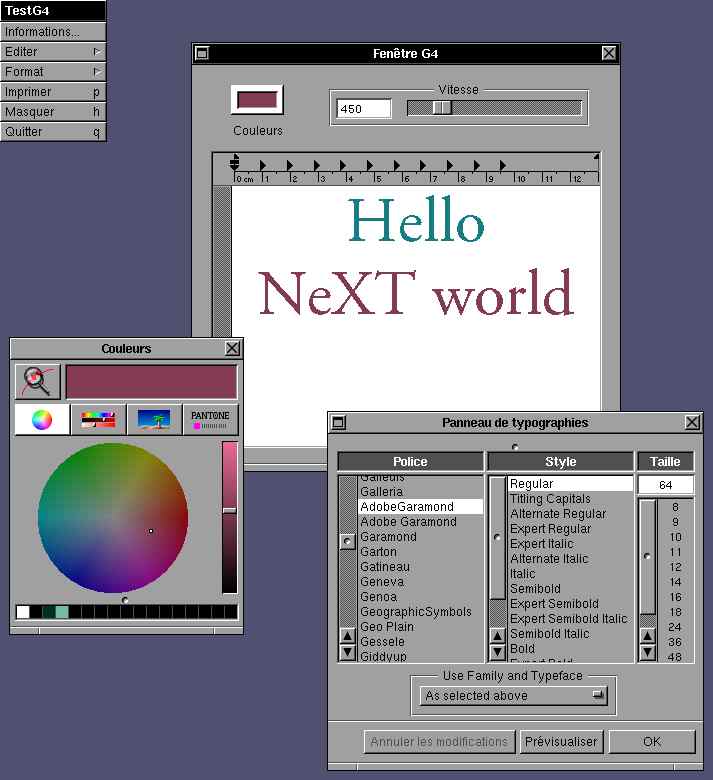
En cliquant sur le pot de peinture (le rebord rectangulaire), le système lance automatiquement le panneau des couleurs : 
Le programme que l'on est en train de tester peut utiliser toutes les ressources de l'objet texte du système : 
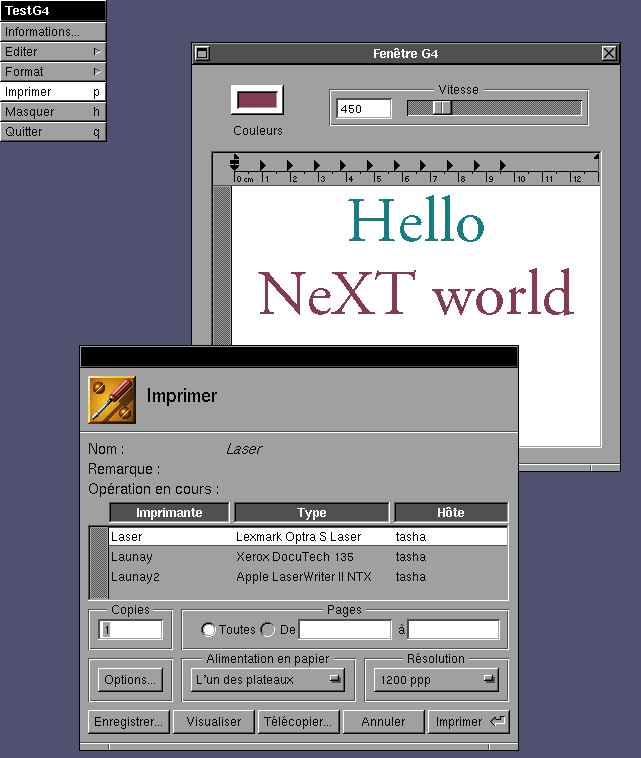
Lorsque l'on sélectionne le menu Imprimer, le panneau d'impression s'affiche et l'on peut donc imprimer comme si l'on était dans une véritable application (on est toujours en mode test sous Interface Builder, d'où l'icône qui n'est pas encore celle du programme). 
| ||
| Compilation | |||||||||||
|
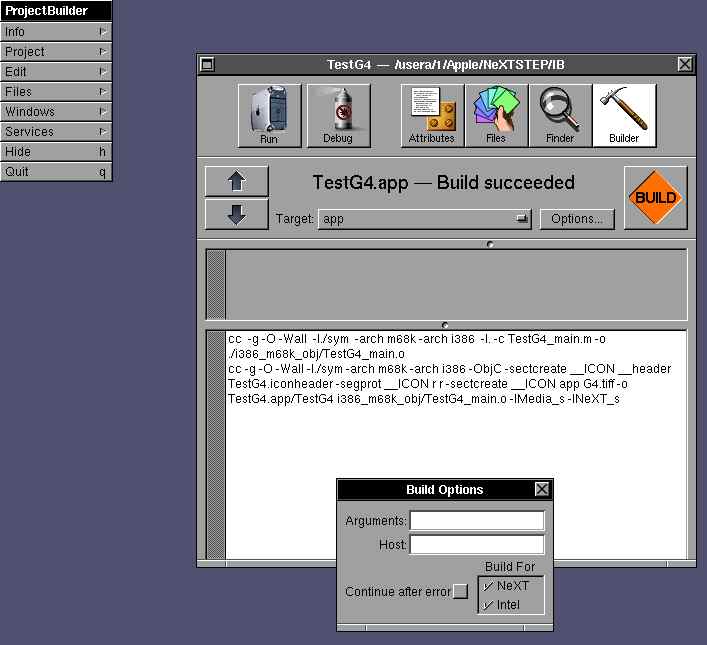
Maintenant que l'on a testé l'interface graphique, on peut repasser sous Project Builder et lancer la compilation du code qui a été automatiquement généré. Ici on compile pour deux architectures : Intel et Motorola. 
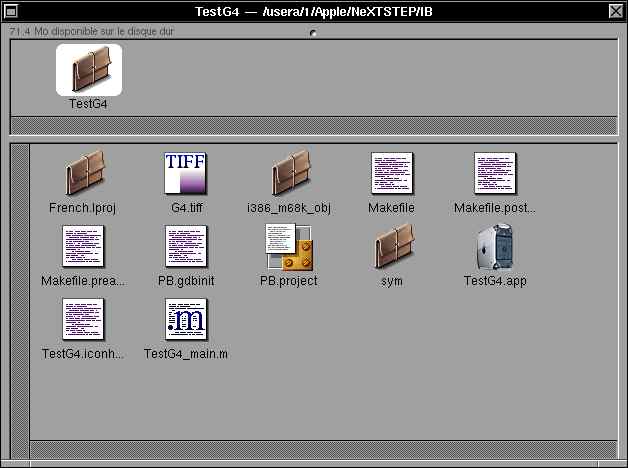
Dans la vraie vie, on ne se contente pas d'utiliser les objets prédéfinis, et donc on crée du code Objective-C (fichiers m et h). Le répertoire de développement contient différents fichiers, dont le wrapper de l'application ("TestG4.app"). Le fichier nib que l'on a créé se trouve dans le sous-répertoire "French.lproj". 
Le seul fichier Objective-C de notre exemple est TestG4_main.m, et il contient le code de lancement de l'application :
Tout cet exemple a été fait avec le système de développement 3.2 de NeXTSTEP. Les versions suivantes du système (NeXTSTEP 3.3, OPENSTEP...) sont plus puissantes. Les programmes Interface Builder et Project Builder sont deux programmes qui ont énormément changé à chaque version. Pour aller un petit peu plus loin, voici maintenant une petite calculatrice. | |||||||||||