| Création du projet | ||
|
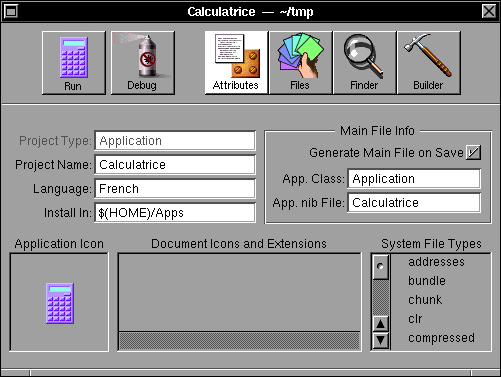
Une calculatrice Le but de cet exemple est de montrer comment on fabrique un véritable programme sous NeXTSTEP. On va ainsi créer une petite calculatrice. Ses fonctionnalités sont réduites, mais le but n'est pas là. Dans un premier temps, on définit le projet avec Project Builder : 
| ||
| Création de l'interface | ||
|
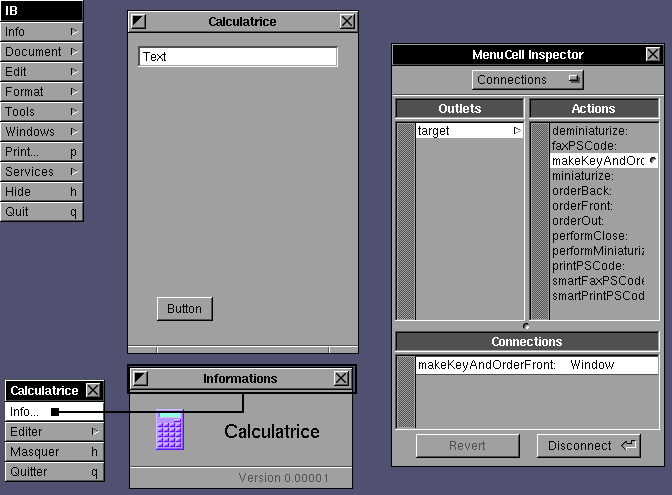
On définit avec Interface Builder un petit menu minimum, une fenêtre d'information liée au menu Info et une fenêtre qui va contenir le corps de la calculatrice. 
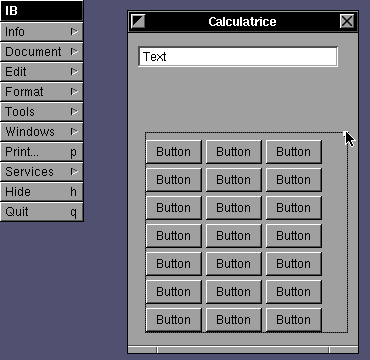
En sélectionnant le bouton que l'on vient de positionner, on agrandit celui-ci en utilisant la touche Alternate, ceci a pour conséquence de créer une matrice de boutons. 
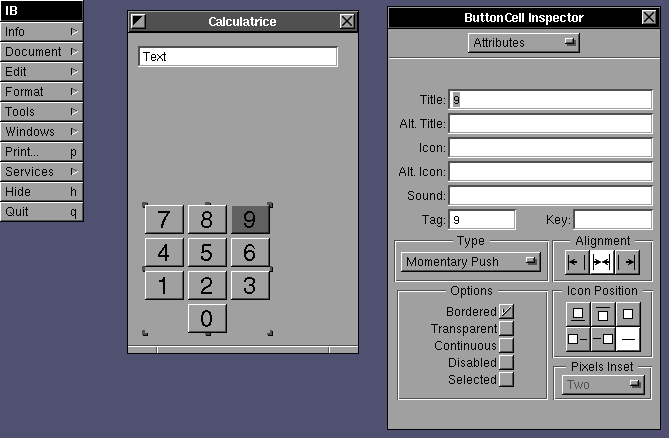
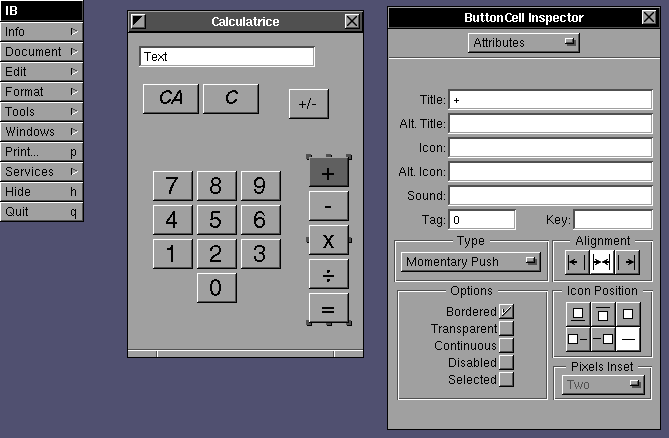
On fabrique une matrice de 4x3, on change la taille des boutons, on donne un nom à chacun d'eux, on choisit une font assez grosse, et on désactive les 2 boutons d'angle du bas. À chaque bouton est associée une étiquette (tag) qui permet d'identifier le bouton dans la matrice. Pour faciliter le traitement, on positionne l'étiquette à la valeur du bouton : 
On ajoute de la même façon une matrice pour les touches opérations, et une matrice pour les 2 touches d'effacement (total et partiel). On ajoute enfin un simple bouton pour le changement de signe : 
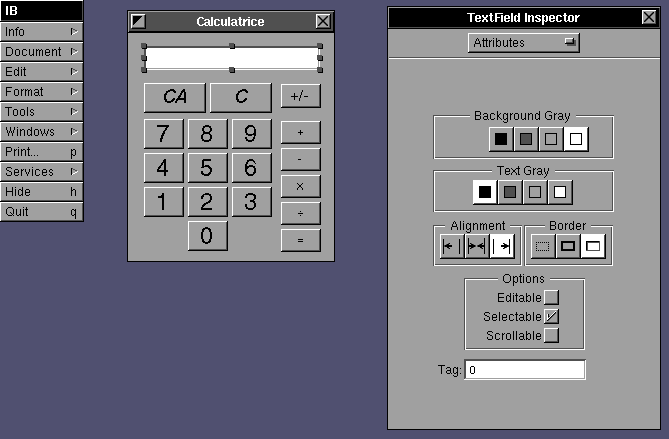
On met un peu d'ordre dans la fenêtre, et on change les attributs de la zone de texte (pas de valeur par défaut, cadré à droite, et non éditable) : 
| ||
| Liens entre l'interface graphique et l'application | ||||
|
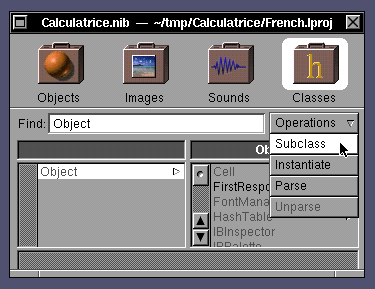
Maintenant on crée une sous-classe de Object et on lui donne le nom de "Calculatrice" : 
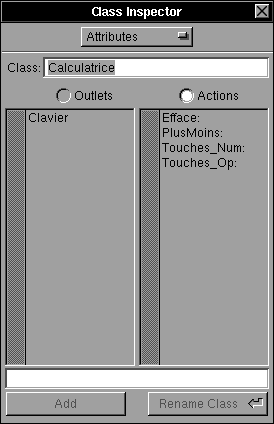
Dans l'inspecteur de la classe "Calculatrice", on ajoute l'outlet "Clavier", et différentes actions qui vont être associées aux boutons : 
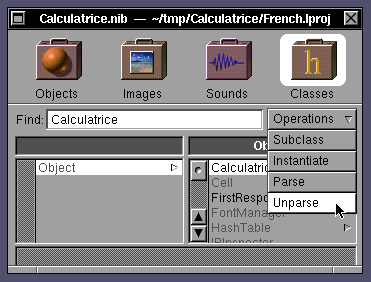
Maintenant on choisit "Unparse" pour que Interface Builder crée le squelette Objective-C (.h et .m) lié à la classe "Calculatrice" : 
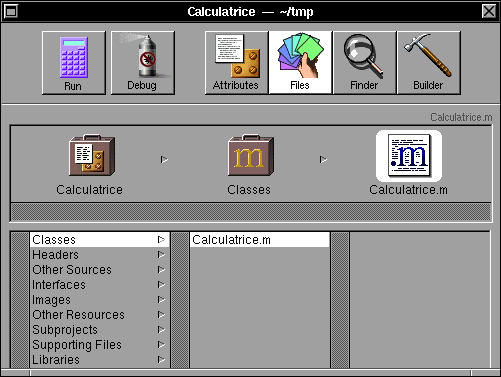
Les fichiers ainsi créés sont enregistrés dans Project Builder : 
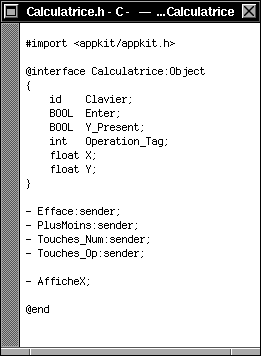
Voici ces fichiers :
On modifie l'include en ajoutant les variables de travail de la calculatrice : 
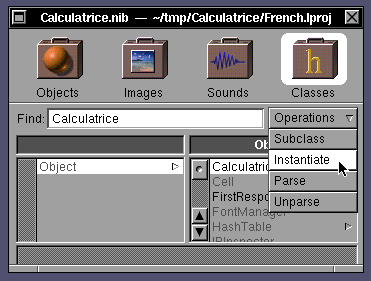
Maintenant on instancie l'object "Calculatrice" : 
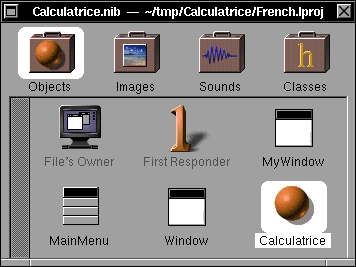
Et l'on obtient donc un nouvel object utilisable par Interface Builder : 
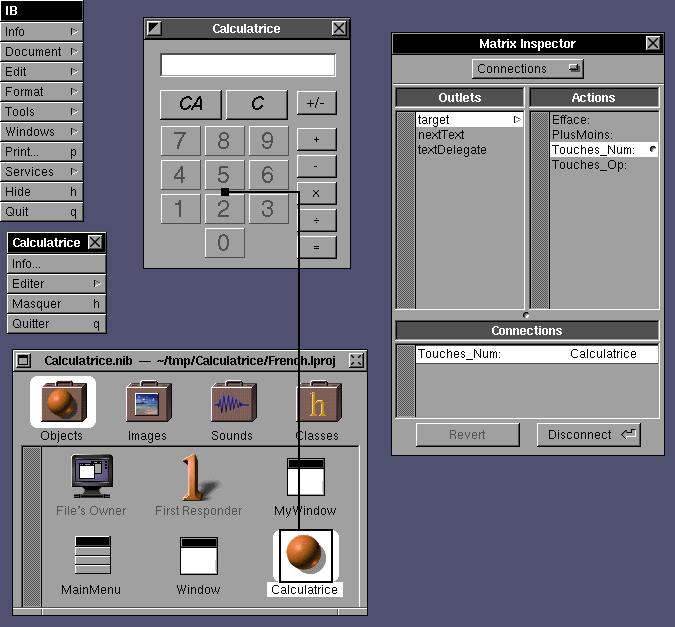
Maintenant on établie une connexion entre la matrice des touches numériques et l'object "Calculatrice". On sélectionne alors la méthode Touches_Num : 
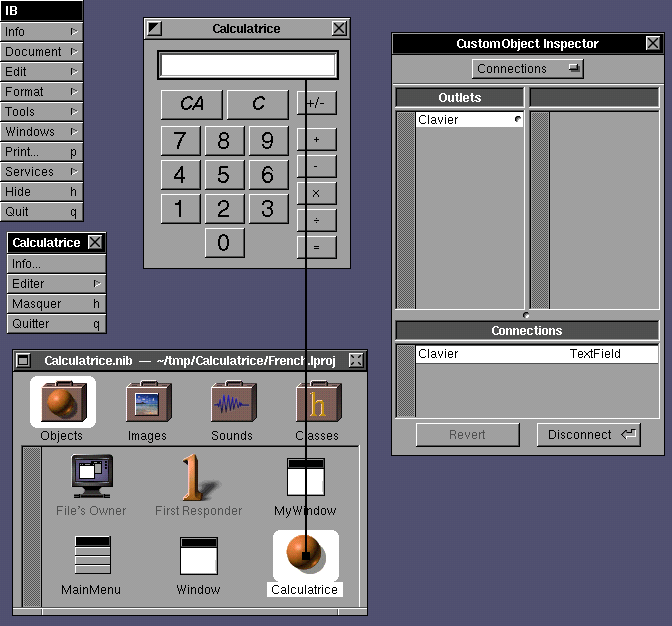
On établie ensuite des connexions entre les autres matrices et les autres méthodes (matrice des touches opération et méthode Touches_Op, matrice d'effacement et méthode Efface, bouton de changement de signe et méthode PlusMoins). On fait maintenant une connexion dans l'autre sens (de l'objet vers l'interface) pour que l'objet puisse écrire dans la zone de texte : 
| ||||
| Création de code Objective-C | ||||
|
On modifie maintenant les sources pour obtenir les fichiers :
| ||||
| Compilation du programme | ||
|
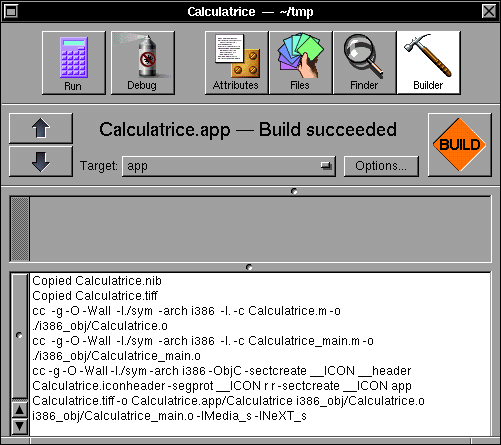
Maintenant en passant sous Project Builder on peut compiler l'application (en cliquant sur Build) : 
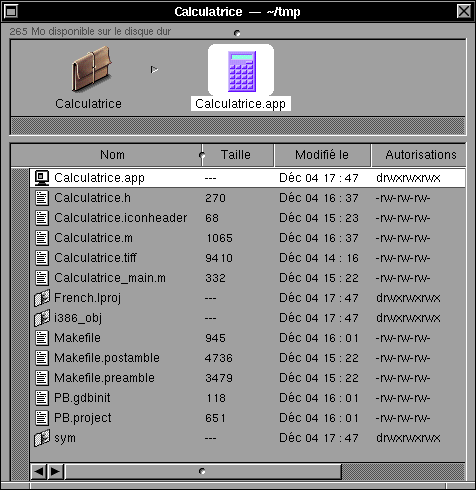
Dans le répertoire de travail on trouve maintenant tous les fichiers que l'on utilise. Le wrapper Calculatrice.app est le résultat de la compilation : 
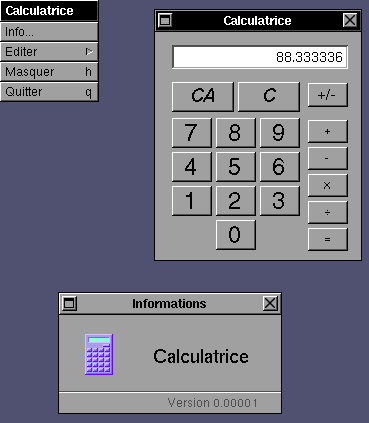
Et voici le résultat final : 
| ||